Download How To Draw Free Line Using Svg - 288+ SVG File for Silhouette Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-f-245.blogspot.com/2021/06/how-to-draw-free-line-using-svg-288-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is How To Draw Free Line Using Svg - 288+ SVG File for Silhouette How can i draw a line connecting 2 images using svg?. Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line: A popular little svg animation technique is path drawing. For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. Sorry, your browser does not support inline svg.
For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. How can i draw a line connecting 2 images using svg?. Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line:
A popular little svg animation technique is path drawing. Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line: If you can't picture it, here's a collection of a zillion examples i've created. How can i draw a line connecting 2 images using svg?. For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. Sorry, your browser does not support inline svg. I think it's easiest to think about starting with css, and how the dash properties work as applied to an svg shape.
Download List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}How can i draw a line connecting 2 images using svg?.
Sketching Horizontal Line | ClipArt ETC from etc.usf.edu
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download How To Draw Free Line Using Svg - 288+ SVG File for Silhouette - Popular File Templates on SVG, PNG, EPS, DXF File The <line> element is an svg basic shape used to create a line connecting two points. Svg or scalable vector graphics is a universally supported image format for most of the desktop and mobile browsers. How can i draw a line connecting 2 images using svg?. Svg is not just a text rendering. A popular little svg animation technique is path drawing. How they can get longer, and even long. If you can't picture it, here's a collection of a zillion examples i've created. Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line: Most of the web browsers can display svg just like they can display png, gif, and jpg. Let's explore how to create different drawings using svg.
How To Draw Free Line Using Svg - 288+ SVG File for Silhouette SVG, PNG, EPS, DXF File
Download How To Draw Free Line Using Svg - 288+ SVG File for Silhouette How they can get longer, and even long. Draw svg is a free online drawing editor for everybody with useful tools such as generator, optimizer, converter and sharing.
Sorry, your browser does not support inline svg. Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line: How can i draw a line connecting 2 images using svg?. For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. A popular little svg animation technique is path drawing.
Svg paths can be used to create any line, curve, or shape you want. SVG Cut Files
Swish Sketch Vector Lines 107023 - Download Free Vectors ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
If you can't picture it, here's a collection of a zillion examples i've created. I think it's easiest to think about starting with css, and how the dash properties work as applied to an svg shape. Sorry, your browser does not support inline svg.
Drawing garlic Royalty Free Vector Image - VectorStock for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
If you can't picture it, here's a collection of a zillion examples i've created. Sorry, your browser does not support inline svg. Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line:
Free Nautical Line Icons - Download Free Vector Art, Stock ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
Sorry, your browser does not support inline svg. A popular little svg animation technique is path drawing. If you can't picture it, here's a collection of a zillion examples i've created.
Line drawing of flowers - (93530) Free EPS Download / 4 Vector for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line: For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. Sorry, your browser does not support inline svg.
Goddess of mercy line drawing (6542) Free AI Download / 4 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
If you can't picture it, here's a collection of a zillion examples i've created. How can i draw a line connecting 2 images using svg?. Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line:
Castle Vector line drawing vector art Free Vector cdr ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
How can i draw a line connecting 2 images using svg?. If you can't picture it, here's a collection of a zillion examples i've created. I think it's easiest to think about starting with css, and how the dash properties work as applied to an svg shape.
Couple In Love With Continuous One Line Drawing Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
If you can't picture it, here's a collection of a zillion examples i've created. How can i draw a line connecting 2 images using svg?. A popular little svg animation technique is path drawing.
Download Free Clip Art Sunflower Image - Sunflower Line ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
A popular little svg animation technique is path drawing. How can i draw a line connecting 2 images using svg?. Sorry, your browser does not support inline svg.
Rose Flower Continuous Line Art Drawing Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
A popular little svg animation technique is path drawing. For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. If you can't picture it, here's a collection of a zillion examples i've created.
Drawing of Roses vector clipart image - Free stock photo ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
I think it's easiest to think about starting with css, and how the dash properties work as applied to an svg shape. Sorry, your browser does not support inline svg. For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here.
Joker face 3D illusion vector drawing - Download Free Vector for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
I think it's easiest to think about starting with css, and how the dash properties work as applied to an svg shape. Sorry, your browser does not support inline svg. Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line:
Eye Free Vector Art - (4355 Free Downloads) for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
If you can't picture it, here's a collection of a zillion examples i've created. A popular little svg animation technique is path drawing. How can i draw a line connecting 2 images using svg?.
File:Draw-1-line-1-spiral.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
How can i draw a line connecting 2 images using svg?. Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line: Sorry, your browser does not support inline svg.
line drawing of flowers-49(Bamboo, bamboo shoots, Hok ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
How can i draw a line connecting 2 images using svg?. For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. A popular little svg animation technique is path drawing.
Convert Bitmap To Vector Service: Convert Image to Line ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line: A popular little svg animation technique is path drawing. Sorry, your browser does not support inline svg.
Crow Line Art Clip Art at Clker.com - vector clip art ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
I think it's easiest to think about starting with css, and how the dash properties work as applied to an svg shape. Sorry, your browser does not support inline svg. How can i draw a line connecting 2 images using svg?.
Free Bracket Line Vector - Download Free Vectors, Clipart ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
If you can't picture it, here's a collection of a zillion examples i've created. How can i draw a line connecting 2 images using svg?. Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line:
Geometric line- art earth globe illustration - Download ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
If you can't picture it, here's a collection of a zillion examples i've created. A popular little svg animation technique is path drawing. How can i draw a line connecting 2 images using svg?.
Vector Line Art Options for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. How can i draw a line connecting 2 images using svg?. A popular little svg animation technique is path drawing.
Svg Free Stock Bodhi At Getdrawings Com Free For Personal ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
How can i draw a line connecting 2 images using svg?. Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line: A popular little svg animation technique is path drawing.
Factory Industry Polution Smoke Svg Png Icon Free Download ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
How can i draw a line connecting 2 images using svg?. If you can't picture it, here's a collection of a zillion examples i've created. For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here.
Download Odds are any graphic editor you use to create svg images will export the image using paths so it makes sense to understand and learn how to work with them even if you don't usually end up drawing paths with code. Free SVG Cut Files
Vector Mountain With Texture. Stock Vector - Illustration ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line: A popular little svg animation technique is path drawing. If you can't picture it, here's a collection of a zillion examples i've created. How can i draw a line connecting 2 images using svg?.
For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. How can i draw a line connecting 2 images using svg?.
Flowers Line Icon Vector - Download Free Vectors, Clipart ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
Sorry, your browser does not support inline svg. For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. A popular little svg animation technique is path drawing. How can i draw a line connecting 2 images using svg?. If you can't picture it, here's a collection of a zillion examples i've created.
How can i draw a line connecting 2 images using svg?. Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line:
Line Art Owl01 Stock Illustration - Download Image Now ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
A popular little svg animation technique is path drawing. For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. If you can't picture it, here's a collection of a zillion examples i've created. Sorry, your browser does not support inline svg. How can i draw a line connecting 2 images using svg?.
How can i draw a line connecting 2 images using svg?. Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line:
Convert portrait photos into line art drawing vector for £ ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
Sorry, your browser does not support inline svg. How can i draw a line connecting 2 images using svg?. A popular little svg animation technique is path drawing. For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. If you can't picture it, here's a collection of a zillion examples i've created.
For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. How can i draw a line connecting 2 images using svg?.
Continuous Line Drawing Vector Of Rose Flower Romantic ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
How can i draw a line connecting 2 images using svg?. If you can't picture it, here's a collection of a zillion examples i've created. Sorry, your browser does not support inline svg. A popular little svg animation technique is path drawing. For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here.
For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line:
Free Nautical Line Icons - Download Free Vector Art, Stock ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
A popular little svg animation technique is path drawing. Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line: Sorry, your browser does not support inline svg. For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. How can i draw a line connecting 2 images using svg?.
For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. Sorry, your browser does not support inline svg.
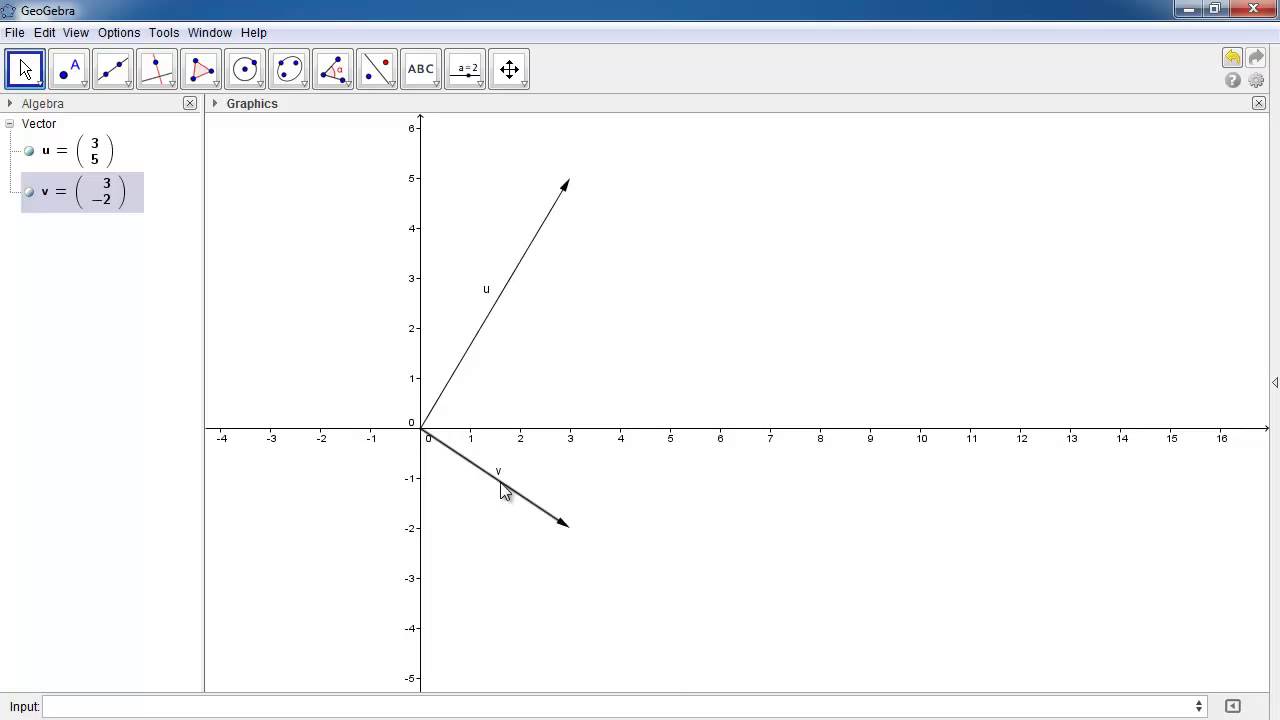
Vectors lesson 20 - drawing vectors in Geogebra - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
How can i draw a line connecting 2 images using svg?. A popular little svg animation technique is path drawing. For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. If you can't picture it, here's a collection of a zillion examples i've created. Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line:
Sorry, your browser does not support inline svg. For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here.
Inkscape Tutorial: Line Portrait - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
How can i draw a line connecting 2 images using svg?. Sorry, your browser does not support inline svg. For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. If you can't picture it, here's a collection of a zillion examples i've created. A popular little svg animation technique is path drawing.
Sorry, your browser does not support inline svg. How can i draw a line connecting 2 images using svg?.
Drawing Palette Svg Png Icon Free Download (#533342 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
If you can't picture it, here's a collection of a zillion examples i've created. Sorry, your browser does not support inline svg. For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line: How can i draw a line connecting 2 images using svg?.
How can i draw a line connecting 2 images using svg?. Sorry, your browser does not support inline svg.
Svg Free Stock Bodhi At Getdrawings Com Free For Personal ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
A popular little svg animation technique is path drawing. If you can't picture it, here's a collection of a zillion examples i've created. How can i draw a line connecting 2 images using svg?. For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line:
Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line: For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here.
Abstract flower line-art Royalty Free Vector Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
Sorry, your browser does not support inline svg. A popular little svg animation technique is path drawing. Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line: How can i draw a line connecting 2 images using svg?. For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here.
How can i draw a line connecting 2 images using svg?. For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here.
How to: turn a hand drawing into an SVG vector file in ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
How can i draw a line connecting 2 images using svg?. Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line: Sorry, your browser does not support inline svg. If you can't picture it, here's a collection of a zillion examples i've created. A popular little svg animation technique is path drawing.
For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. Sorry, your browser does not support inline svg.
Continuous Line Art Drawing Of Minimal Flower Hand Drawn ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
If you can't picture it, here's a collection of a zillion examples i've created. Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line: For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. How can i draw a line connecting 2 images using svg?. Sorry, your browser does not support inline svg.
Sorry, your browser does not support inline svg. How can i draw a line connecting 2 images using svg?.
Vector Line Art Options for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. A popular little svg animation technique is path drawing. How can i draw a line connecting 2 images using svg?. Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line: Sorry, your browser does not support inline svg.
How can i draw a line connecting 2 images using svg?. Sorry, your browser does not support inline svg.
Original file (SVG file, nominally 744 × 1,052 pixels ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
How can i draw a line connecting 2 images using svg?. If you can't picture it, here's a collection of a zillion examples i've created. Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line: A popular little svg animation technique is path drawing. Sorry, your browser does not support inline svg.
How can i draw a line connecting 2 images using svg?. Sorry, your browser does not support inline svg.
Rooster Vector Image | Download Free Vector Art | Free-Vectors for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
A popular little svg animation technique is path drawing. Sorry, your browser does not support inline svg. For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. If you can't picture it, here's a collection of a zillion examples i've created. Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line:
For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. Sorry, your browser does not support inline svg.
Hand drawn modern flowers drawing and sketch floral with ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. A popular little svg animation technique is path drawing. Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line: Sorry, your browser does not support inline svg. How can i draw a line connecting 2 images using svg?.
For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line:
Arc Tool Curve Draw Line Svg Png Icon Free Download ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
A popular little svg animation technique is path drawing. Sorry, your browser does not support inline svg. If you can't picture it, here's a collection of a zillion examples i've created. How can i draw a line connecting 2 images using svg?. For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here.
For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. Sorry, your browser does not support inline svg.
File:Draw this birthday cake.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. Sorry, your browser does not support inline svg. If you can't picture it, here's a collection of a zillion examples i've created. A popular little svg animation technique is path drawing. How can i draw a line connecting 2 images using svg?.
How can i draw a line connecting 2 images using svg?. Sorry, your browser does not support inline svg.
Goddess of mercy line drawing (6542) Free AI Download / 4 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of How To Draw Free Line Using Svg - 288+ SVG File for Silhouette
A popular little svg animation technique is path drawing. If you can't picture it, here's a collection of a zillion examples i've created. For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here. Sorry, your browser does not support inline svg. Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line:
Well organized and easy to understand web building tutorials with lots of examples of how to use canvas intro canvas drawing canvas coordinates canvas gradients canvas text canvas images the <line> element is used to create a line: For example i want to draw a line to connect $1 and $2 (assuming $1 and $2 are images) for more svg tag info here note that svg tag may not work properly on ie , edge and firefox also you can use jsplumb library here.
